After purchasing the plugin, you may look forward to a quick guide where you will get all the information from installation to displaying the Category showcases on the web pages. In this article, you will get step-by-step guidelines to use the plugin in no time.
Installation
After the download, you’ll find the files in a zip folder on your computer named woo-category-slider-pro.zip. Please follow the steps below to install the “WooCommerce Category Slider Pro” version.
1. Go to your WordPress website Dashboard.
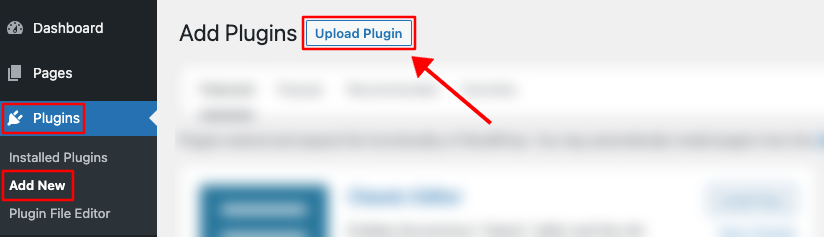
2. Navigate to Plugins → Add New → Upload Plugin.

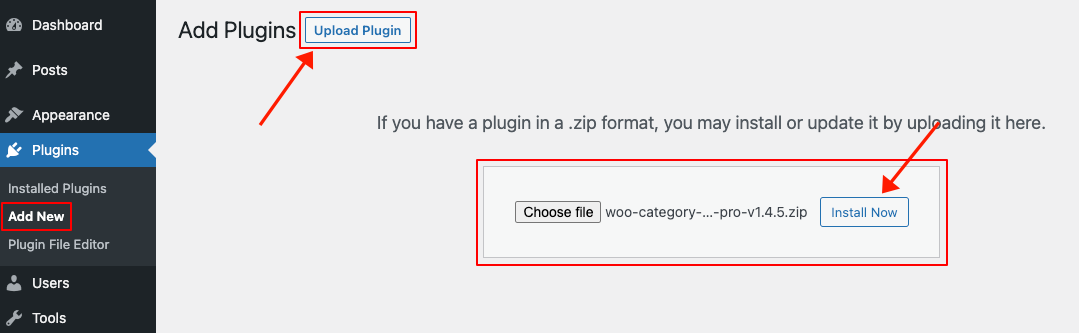
3. Once you click the “Upload Plugin” button, you will get the plugin upload option from your computer. Select the “woo-category-slider-pro.zip” file from your computer and click the “Install Now” button.

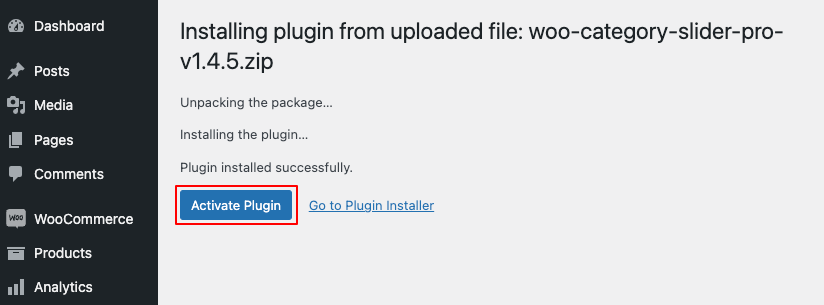
4. After successfully installing the plugin, click “Activate Plugin “ to activate the plugin.

5. After activating the WooCommerce Category Slider Pro plugin, you are ready to add a Category showcase to your Webpages, widget, or anywhere you like.
Note: Ensure the WooCommerce plugin is installed and add a list of Categories while Working with the Category Slider Plugin.
Create a Category Showcase
Creating a Category Showcase is super easy and fast. It can be done within a minute.

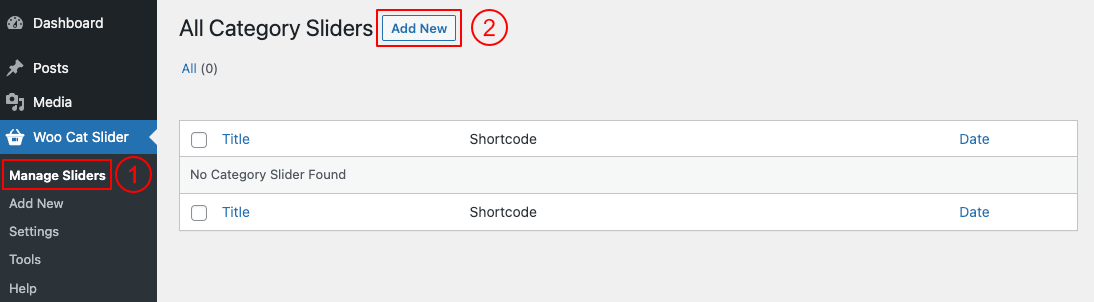
(1) Click on the Manage Sliders menu.
(2) Click on the Add New button.

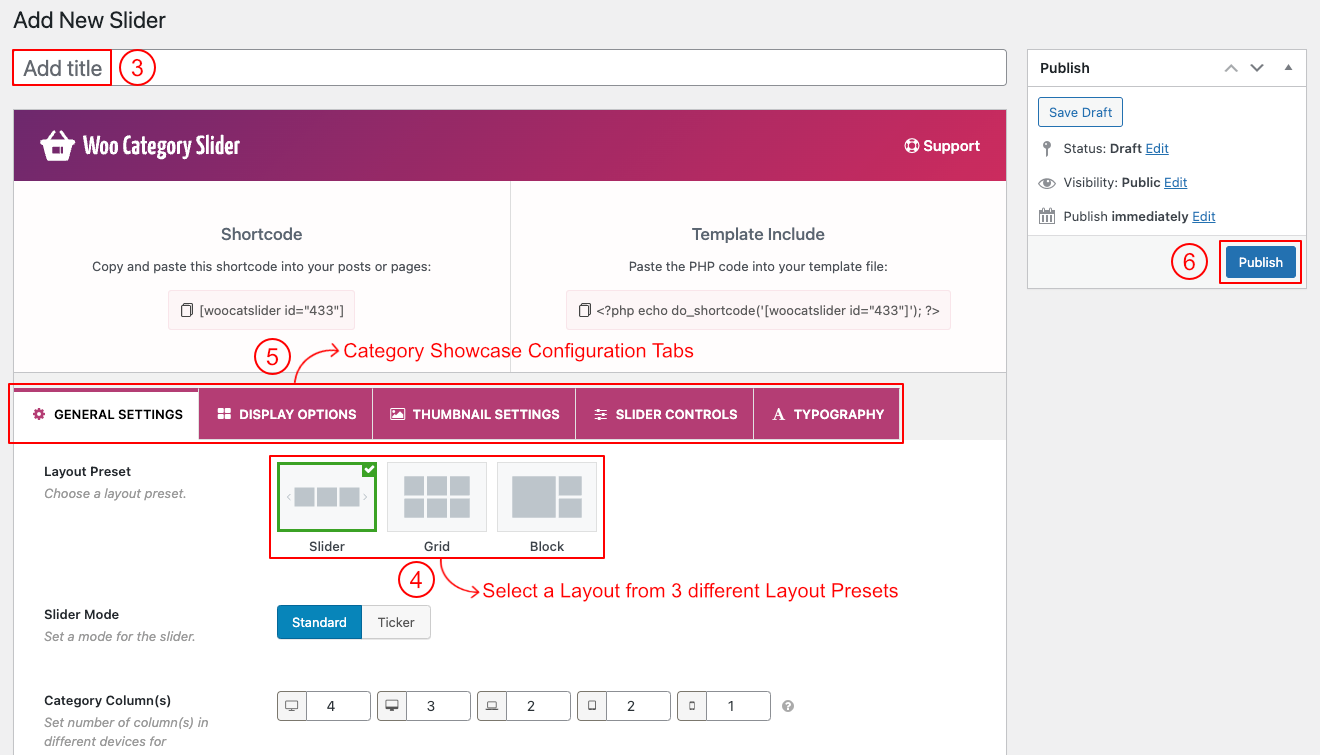
(3) Type a Section Title for your Slider (optional).
(4) Select a Layout from → Layout Presets (Slider, Grid, and Block).
(5) You can Customize the Slider Generator Settings Tabs as you want.
(6) Then click on → Publish, and you will see a Generated Shortcode in the top area.
Displaying the Category Showcase
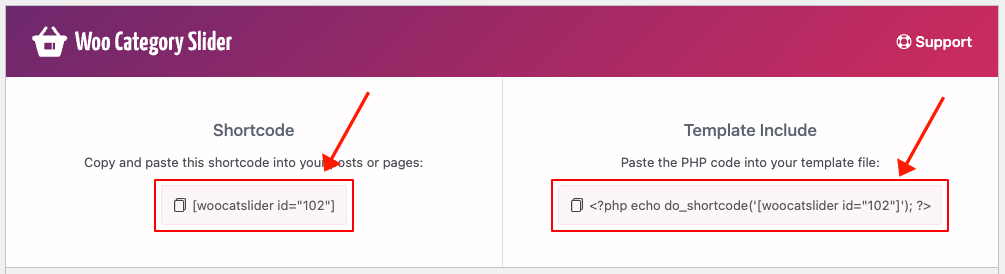
After clicking on publish button, Copy the Shortcode and paste it into Webpages, Widgets or anywhere you want to display your Category Showcase.
You can insert the shortcode in a Woo Category Slider Pro block. Also, you can use a shortcode, text, or code block to insert the shortcode.

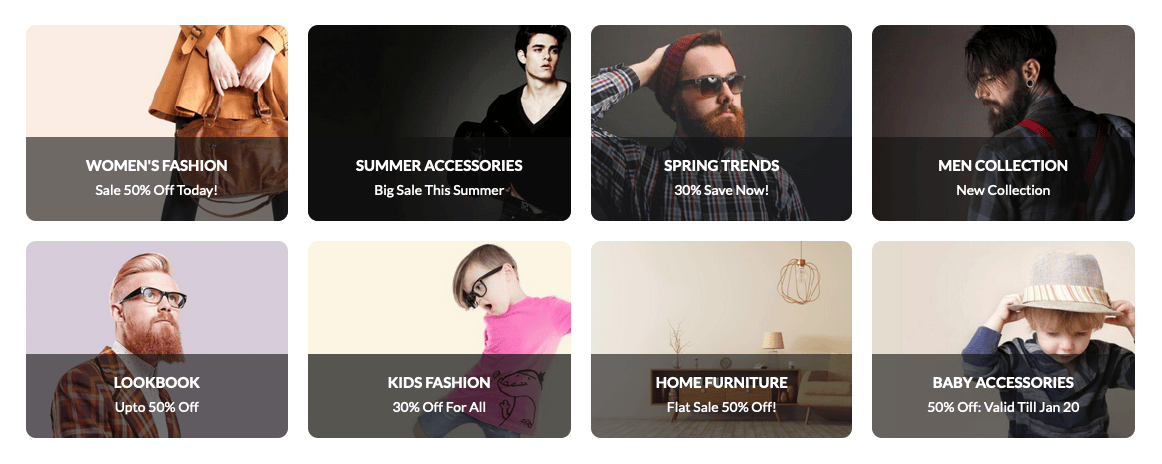
Category Showcase Demo

More Demos Here→