
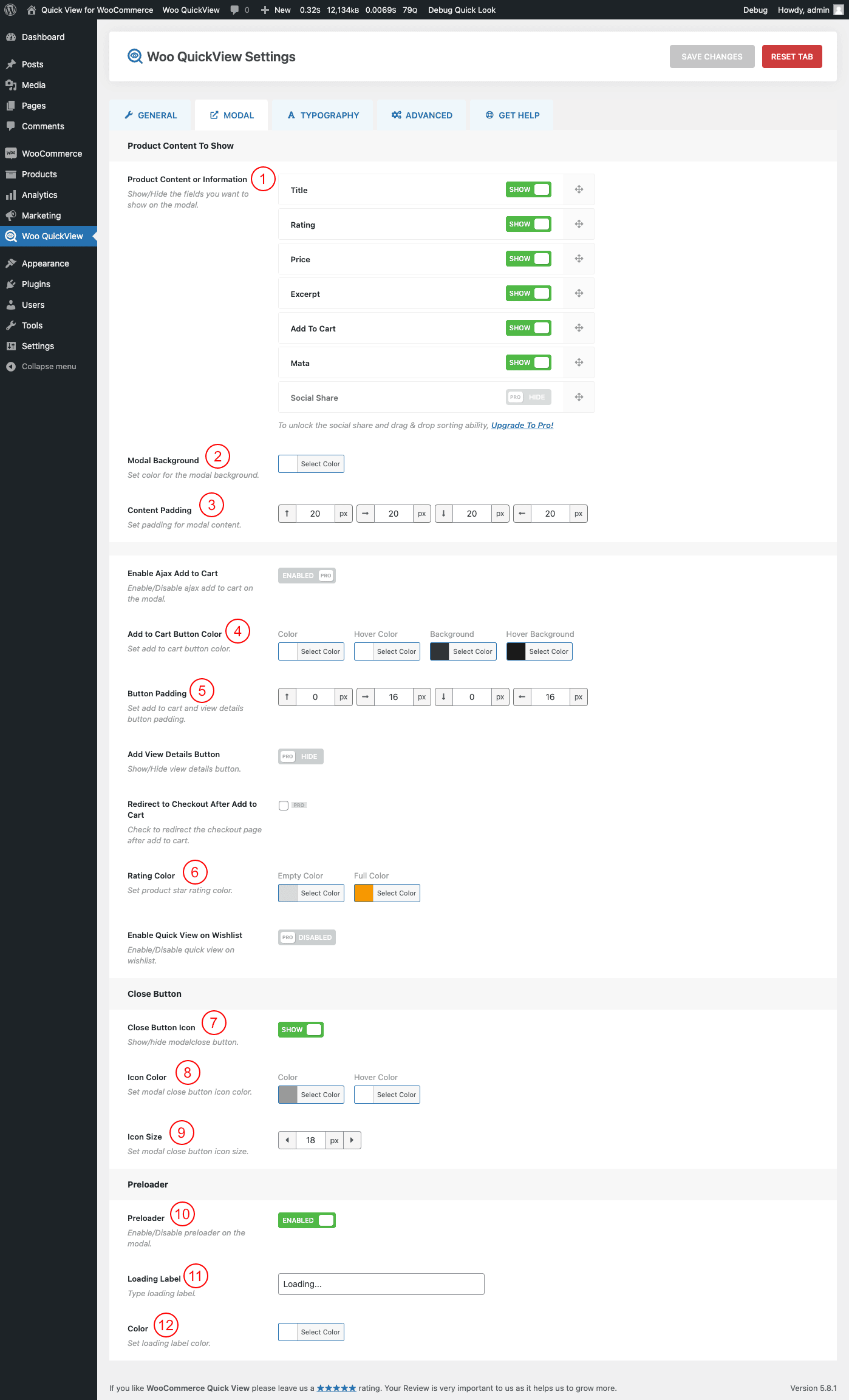
(1) Product Content or Information: Show or hide the field that you want to display in the modal. Available Fields to show in the quick view are-
- Title
- Rating
- Price
- Excerpt
- Add To Cart
- Meta
(2) Modal Background: Change the modal background color as you like.
(3) Content Padding: Set a modal content padding from here.
(4) Add to Cart Button Color: Change the add to cart button background and hover background color as per your need.
(5) Button Padding: Set add to cart and view details button padding as you like.
(6) Rating Color: Change the rating empty color and full color from here.
(7) Close Button Icon: Show or hide the modal close button icon.
(8) Icon Color: Set modal close button Icon color, Hover Color, Background, and Hover Background.
(9) Icon Size: Set modal close button Icon size from here. By default, the icon size is set to 18px.
(10) Preloader: Enable or Disable the preloader on the modal.
(11) Loading Label: Type a preloader label as you like.
(12) Color: Change the preloader color from here.